Peut-être avez vous déjà entendu parler de ces deux termes qui peuvent paraître bien barbares pour les non-initiés. Mais qu’est-ce donc que l’UX/UI ? L’Expérience Utilisateur et l’Interface Utilisateur sont deux notions fondamentales du webdesign. L’UX/UI, c’est la décomposition du design en deux : d’une part la réflexion qui amène à la structure et à l’ergonomie d’un projet; et d’autre part, le design visuel, ce que l’on voit. On fait souvent référence à l’image de l’iceberg pour illustrer ces deux concepts et ce n’est pas pour rien. Cependant, il faut remarquer la relation à sens unique qui lie les deux termes : l’UI n’est pas de l’UX mais l’UX est en partie de l’UI. Maintenant que les choses sont encore moins claires qu’elles ne l’étaient avant, passons aux choses sérieuses.
Quelle différence entre UX/UI ?
Concentrons nous maintenant sur la définition précise de ces 2 termes, car il est parfois difficile de bien différencier UX/UI. Bien que complémentaires et indissociables, ces deux notions ont un fondement très différent.
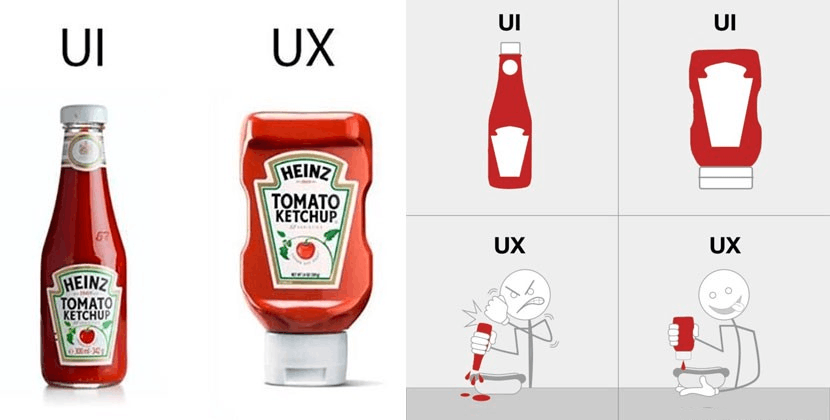
Mais plutôt que de s’appesantir sur les mots, rien de mieux qu’une bonne vielle comparaison par l’image. (Vous avez surement déjà dû voir passer cette célèbre image sur le web, sans vraiment comprendre à quoi elle faisait référence)

Le design d’expérience, c’est réfléchir à l’utilisation réelle qui va être faite d’un site web, d’une appli ou … d’une bouteille de ketchup. Et on peut dire que Heinz a un peu révolutionné la chose en proposant une bouteille inversée. Après avoir secouée la bouteille avec une violence inouïe pendant des années, voilà qu’apparaît cette merveilleuse invention. Invention qui nous semble aujourd’hui d’une logique implacable d’ailleurs. Et il n’aura pas fallu longtemps pour voir le modèle de la bouteille renversée se décliner à toutes les sauces.
A l’origine de cette révolution, une étude minutieuse de l’utilisation réelle de la bouteille, des prototypes et surtout de nombreuses mises en situations pour éprouver le concept.
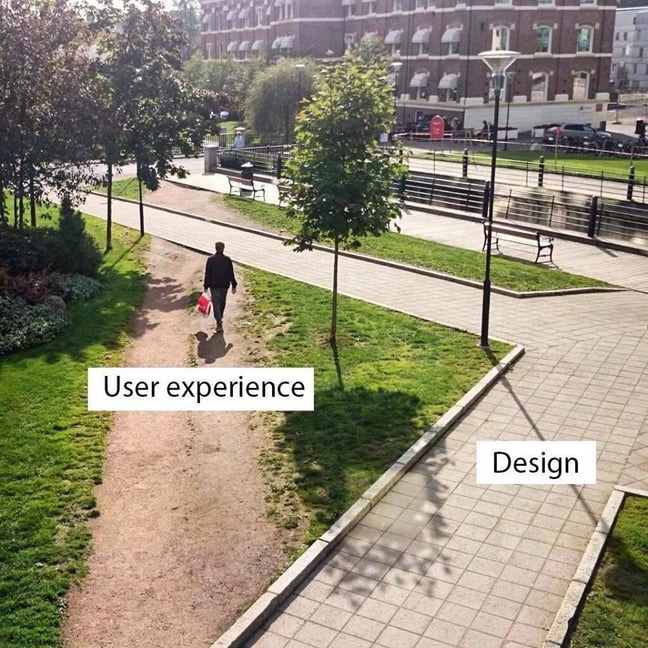
Le processus est long et parfois, il passe tout bonnement à la trappe. Résultat ? Des objets, des espaces ou des sites pas du tout fonctionnels et dotés d’une ergonomie douteuse …


En plus de l’expérience utilisateur, il y à ce qu’on appelle le « design d’interface » (UI). L’UI, c’est ce qui va venir traduire visuellement les résultats de l’UX. Autrement dit l’apparence : couleurs, typographie, iconographie, images, layouts etc …
C’est la partie émergée de l’iceberg ou encore la face visible de la lune : en gros c’est une sur-couche qui va venir se superposer à l’UX pour la rendre « visuellement accessible ».
Mais revenons en à nos mouton et donc, au web. Maintenant que vous avez compris ce qu’était le design d’expérience (UX) et le design d’interface (UI), il est important de décortiquer le processus de construction pour se rendre compte de l’importance de l’UX.
Comment c’est fait ?
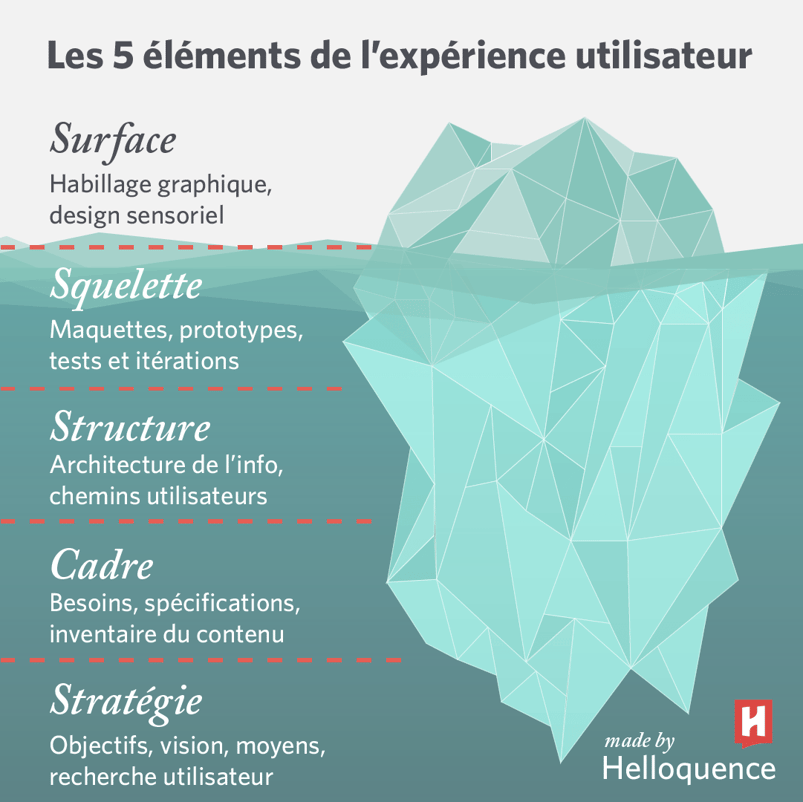
En tout, on distingue 5 étapes fondamentales :
La stratégie
A la base de tout projet, il y a une stratégie. Il s’agit donc de ne pas se planter, sinon tout le reste prend l’eau. Cette étape consiste à définir les axes de développement de votre projet :
- Vos objectifs business : s’agit-il de générer plus de trafic, d’augmenter le chiffre d’affaire, d’étoffer le fichier client ?
- Les besoins utilisateurs : tout d’abord il faut définir vos « personas » c’est à dire vos utilisateurs types. Cette étape est très importante et doit s’appuyer sur des recherches minutieuses. Vous devez non seulement savoir qui utilisera votre site ou votre application, mais aussi, quels seront les besoins par types d’utilisateurs et de terminaux ! N’oubliez pas que l’utilisation diffère parfois beaucoup selon qu’on surfe sur un PC de bureau ou sur son smartphone.
Le cadre
C’est l’inventaire des fonctionnalités nécessaires pour répondre aux objectifs business et aux besoins utilisateurs. Il s’agit d’abord de choisir les outils qui répondront le mieux aux besoin du projet puis d’en faire la liste complète.
La structure
A ce niveau là on va hiérarchiser l’information. En somme, il faut donner une structure au contenu pour que l’accès à l’information soit le plus intuitif possible. On va alors imaginer des « chemins utilisateurs » pour tester la logique de la hiérarchie et s’assurer que, peu importe l’information recherchée, il ne faut pas être Indiana Jones pour la trouver.
Le squelette
C’est la dernière étape avant le design visuel. Le squelette va définir comment structurer les pages pour présenter l’information aux utilisateurs. Comment vont-ils interagir avec les éléments présentés ? Quels seront les éléments les plus utilisés ? etc … C’est une phase de test où l’on développe les prototypes à éprouver.
La surface
La surface c’est ce que vous voyez. Là on se concentre sur la couleur des boutons d’appel à l’action pour qu’ils soient le plus efficaces possible, ou encore la taille de la police pour aider à la hiérarchisation de l’information.

Et concrètement ça donne quoi ?
Et bien concrètement, lorsque l’UX est bien fait, on ne s’en rend pas compte. C’est justement l’objectif de la démarche : faire en sorte que votre navigation soit la plus fluide, satisfaisante et agréable possible. Derrière un site e-commerce réussi par exemple, il y a en réalité des heures de recherches et de tests pour rendre le parcours client le plus intuitif et sécurisant possible. Le but étant qu’à la confirmation de paiement (la dernière étape du parcours), votre achat ait été une expérience plaisante. A l’inverse, un site dont l’objectif est plutôt de présenter une activité, un lieu, un service, bref un site ou l’utilisateur n’a pas un objectif d’achat, permet de tester des expériences utilisateurs bien plus spectaculaires.
Chaque années, de nombreuses prix récompensent les sites et applications les plus réussis en terme d’UX. On vous en a sélectionné quelques uns pour vous monter à quel point une expérience utilisateur réfléchie et un design d’interface créatif peuvent rendre un site unique. Et si jamais vous voulez en voir plus, n’hésitez pas à visiter le site Awwwards.com qui récolte et élit chaque jour un nouveau site.I
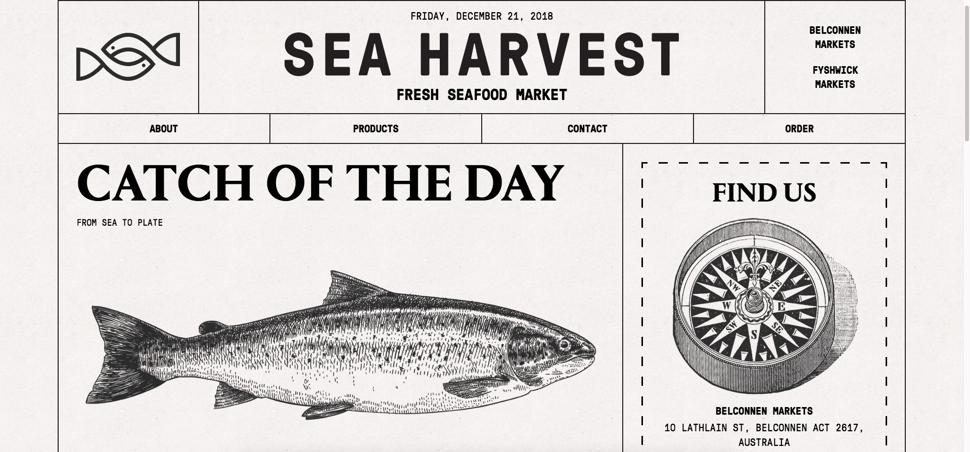
Un site e-commerce au design rétro façon vieux journal. Un construction en grille de journal qui structure de manière très claire l’information et des animation de couleur au niveau du curseur et des photos pour faciliter la navigation et la hiérarchisation du contenu.

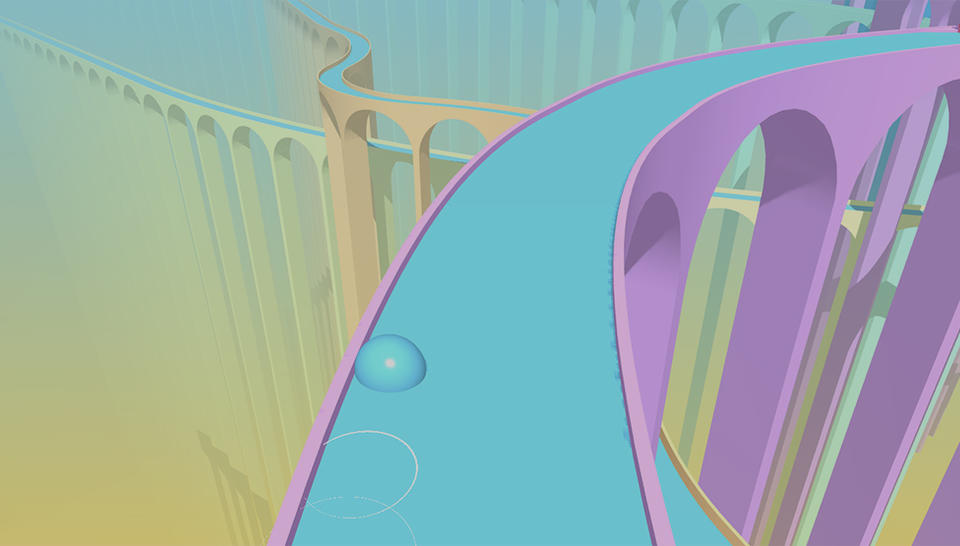
Les aventures potables d’une goutte d’eau : une journée dans la vie d’une goutte d’eau pour mieux comprendre le cycle de traitement de l’eau potable. Avec une aventure interactive très réussie, parsemée d’informations pédagogiques, qui vous fait parcourir le chemin d’une goutte, Véolia détonne. Impliquer l’utilisateur par l’interaction et le jeu pour éduquer, what else ?

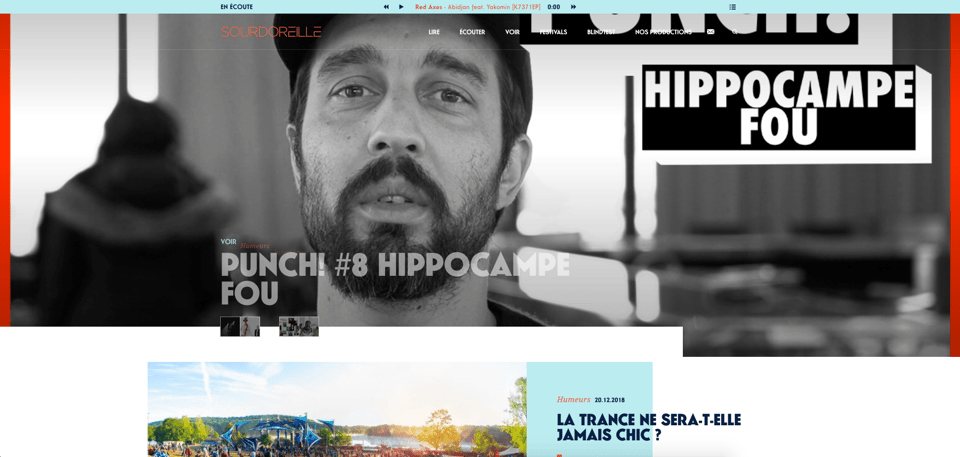
Réalisé par l’agence française FCINQ, le site d’actualités musicales Sourdoreille hérite d’une navigation fluide, d’une grande rapidité de chargement, et d’une structuration de l’information limpide. Des qualités fondamentales pour un site d’information, ce qui n’est pourtant pas toujours le cas. Associé à un design visuel moderne et interactif qui clarifie grandement la navigation.

En espérant que cet article vous a quelque peu éclairci sur les notions d’UX/UI, n’hésitez pas à nous contacter si vous voulez en savoir +.